ONCLICK
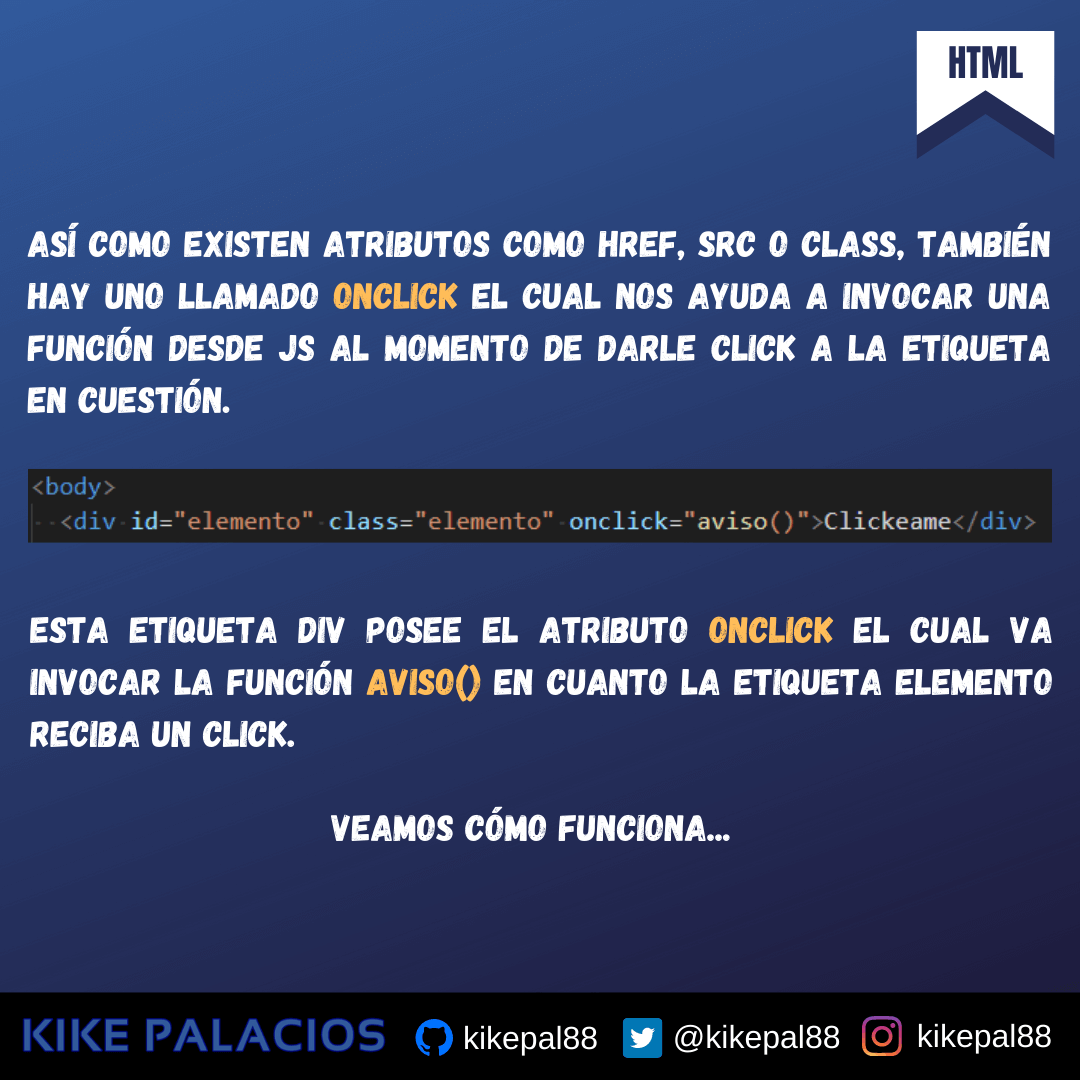
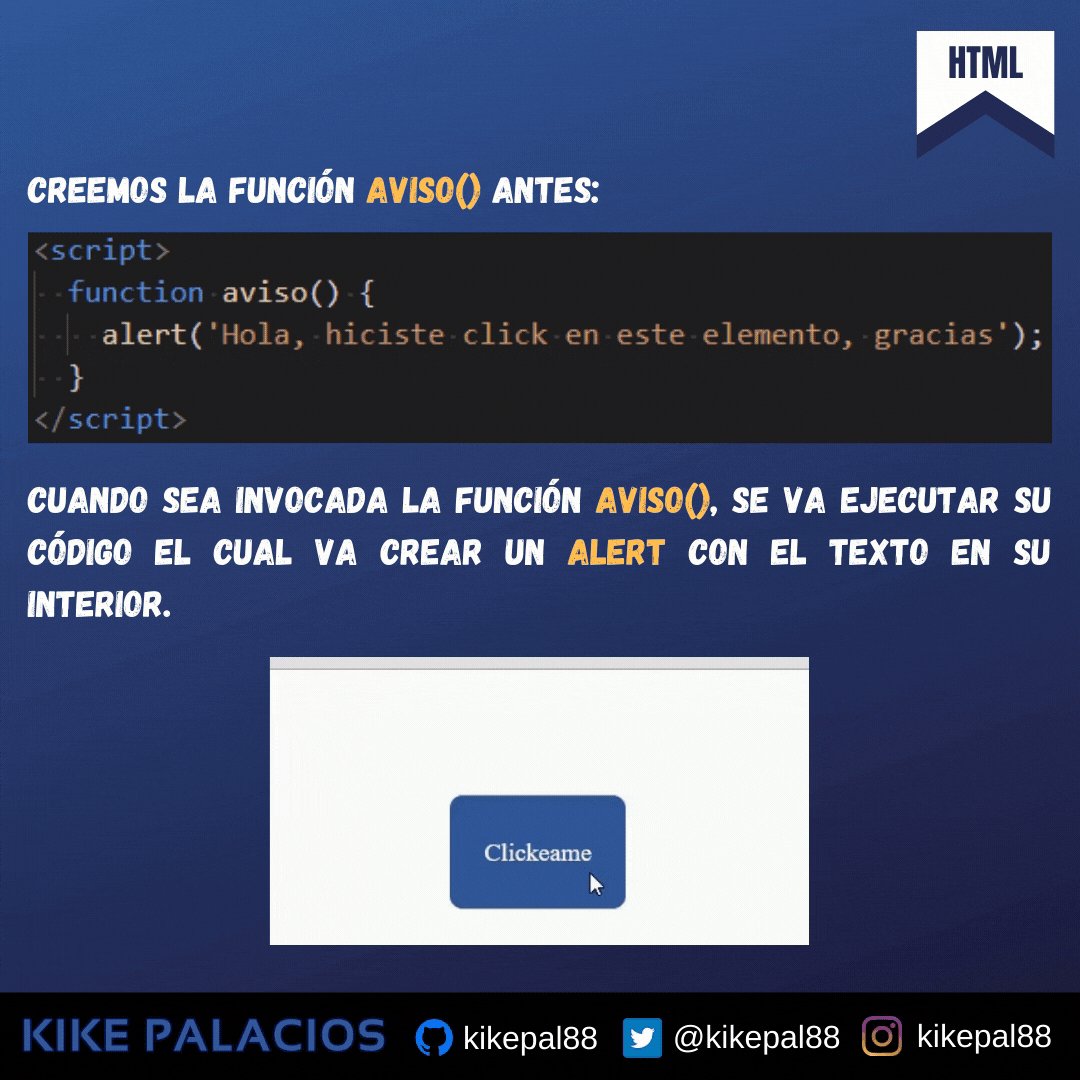
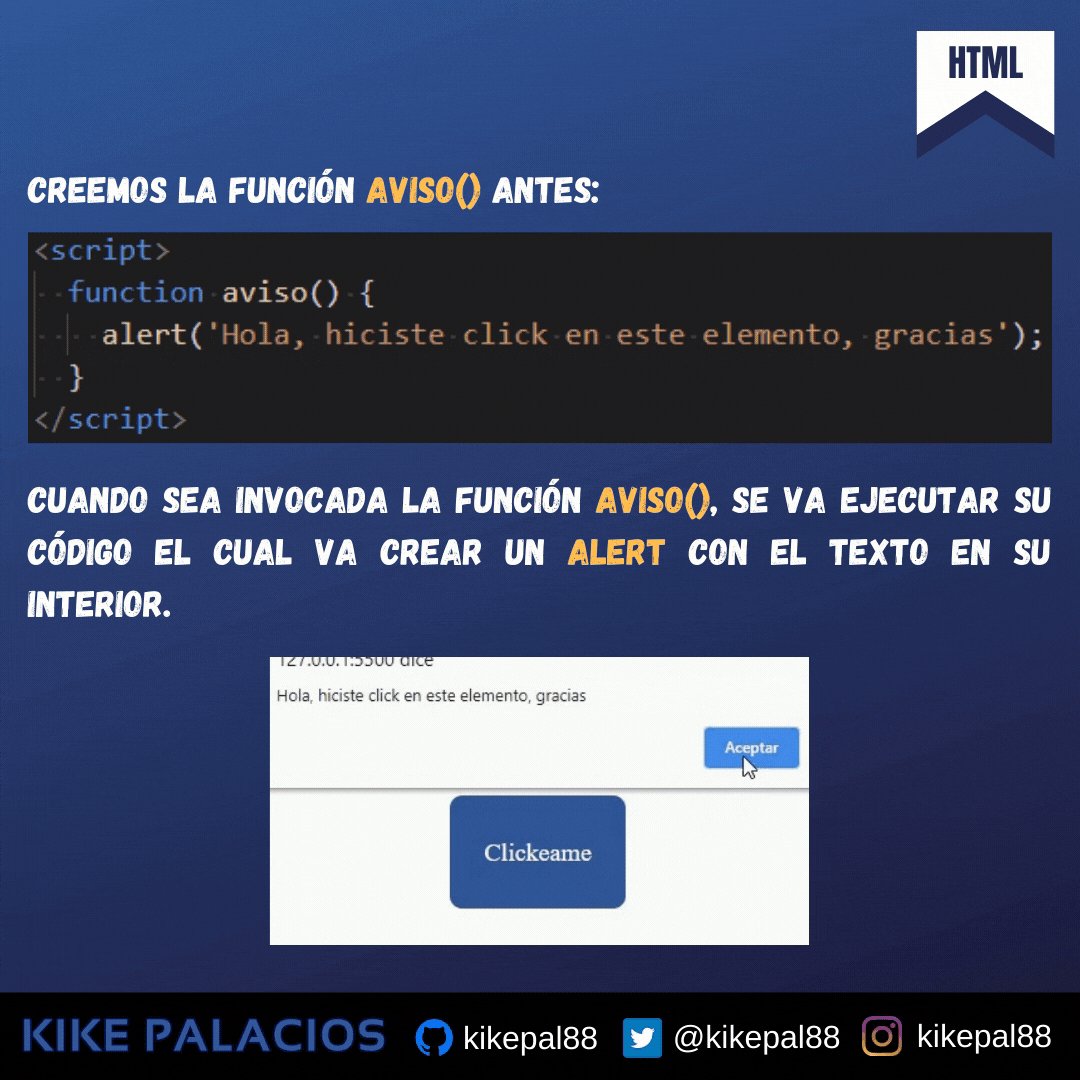
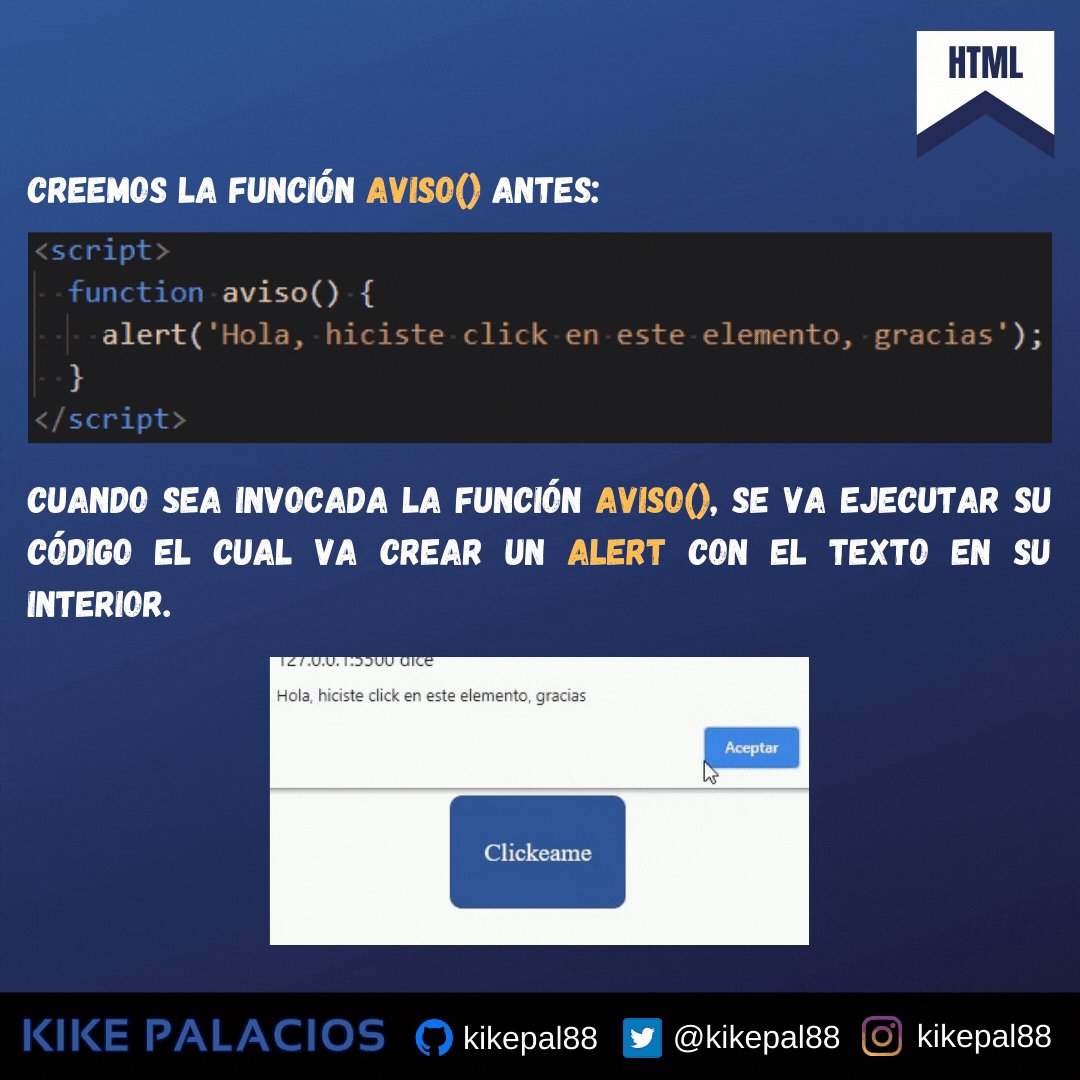
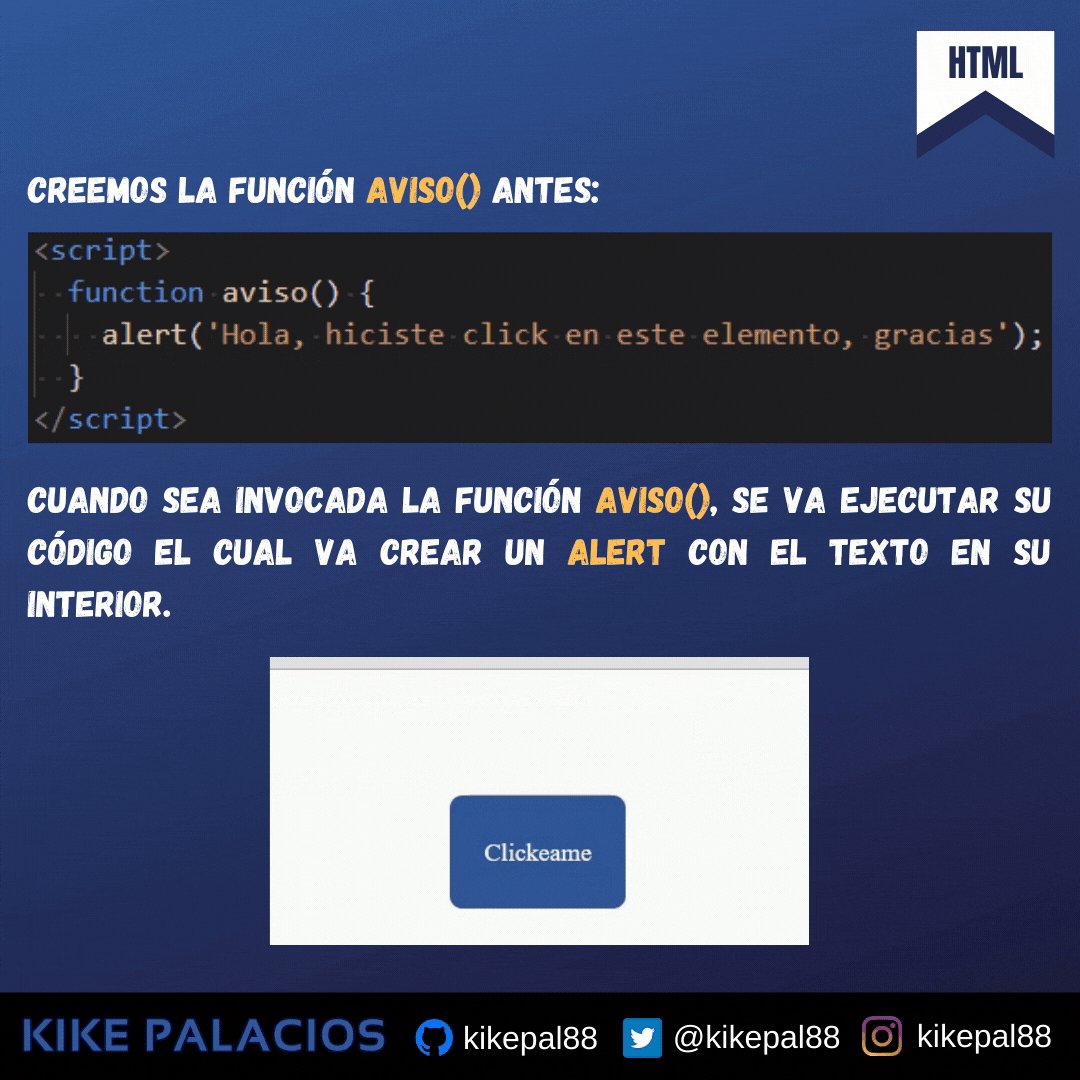
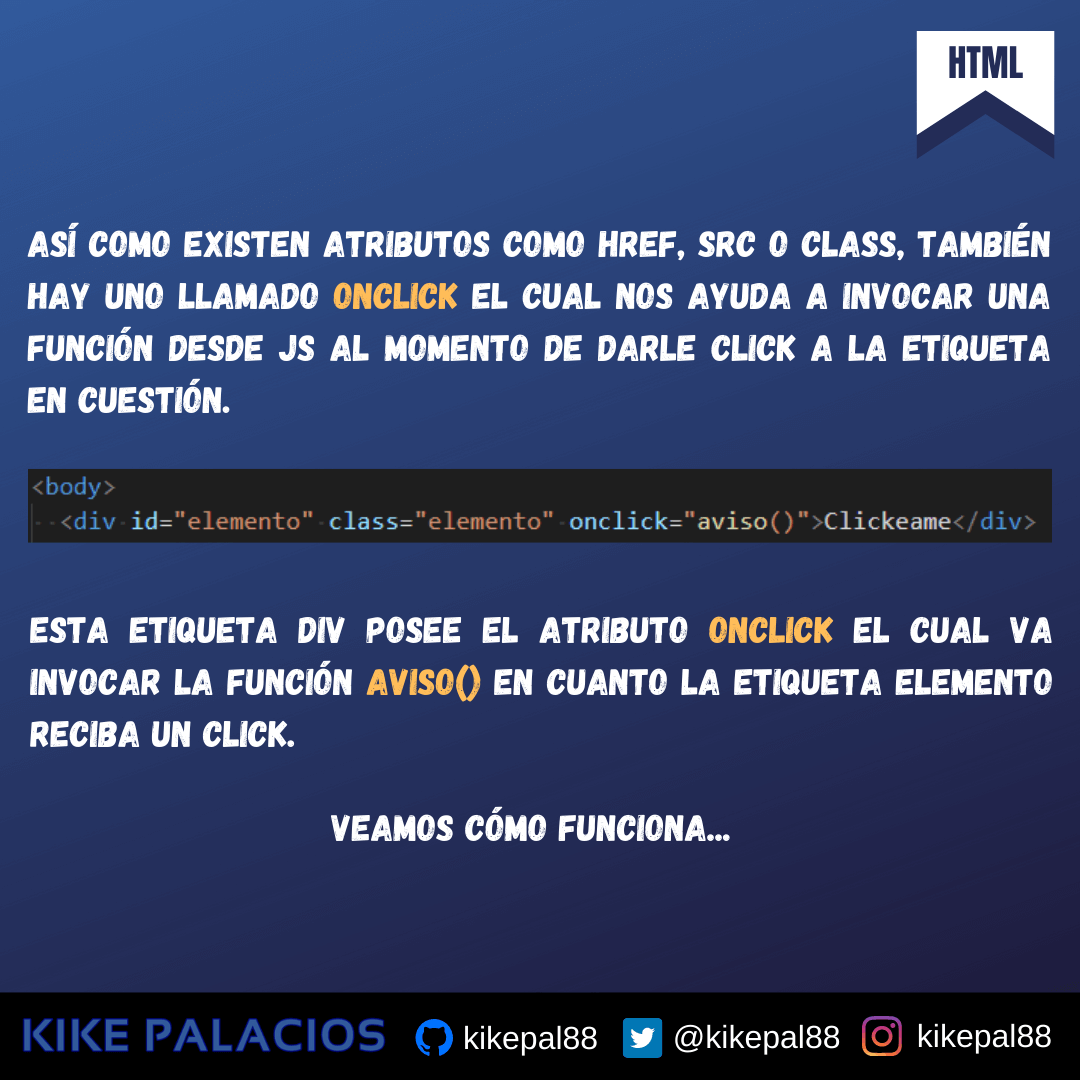
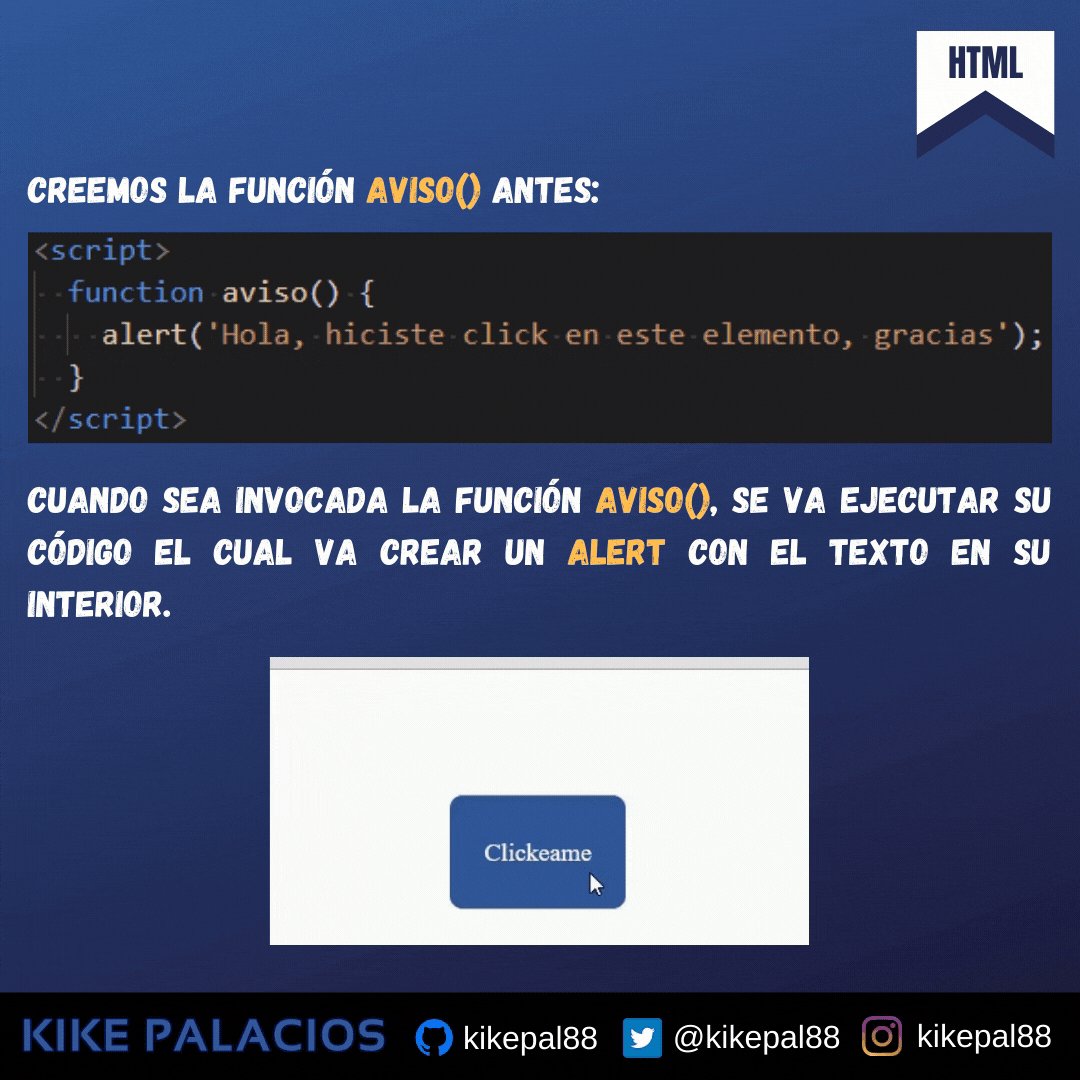
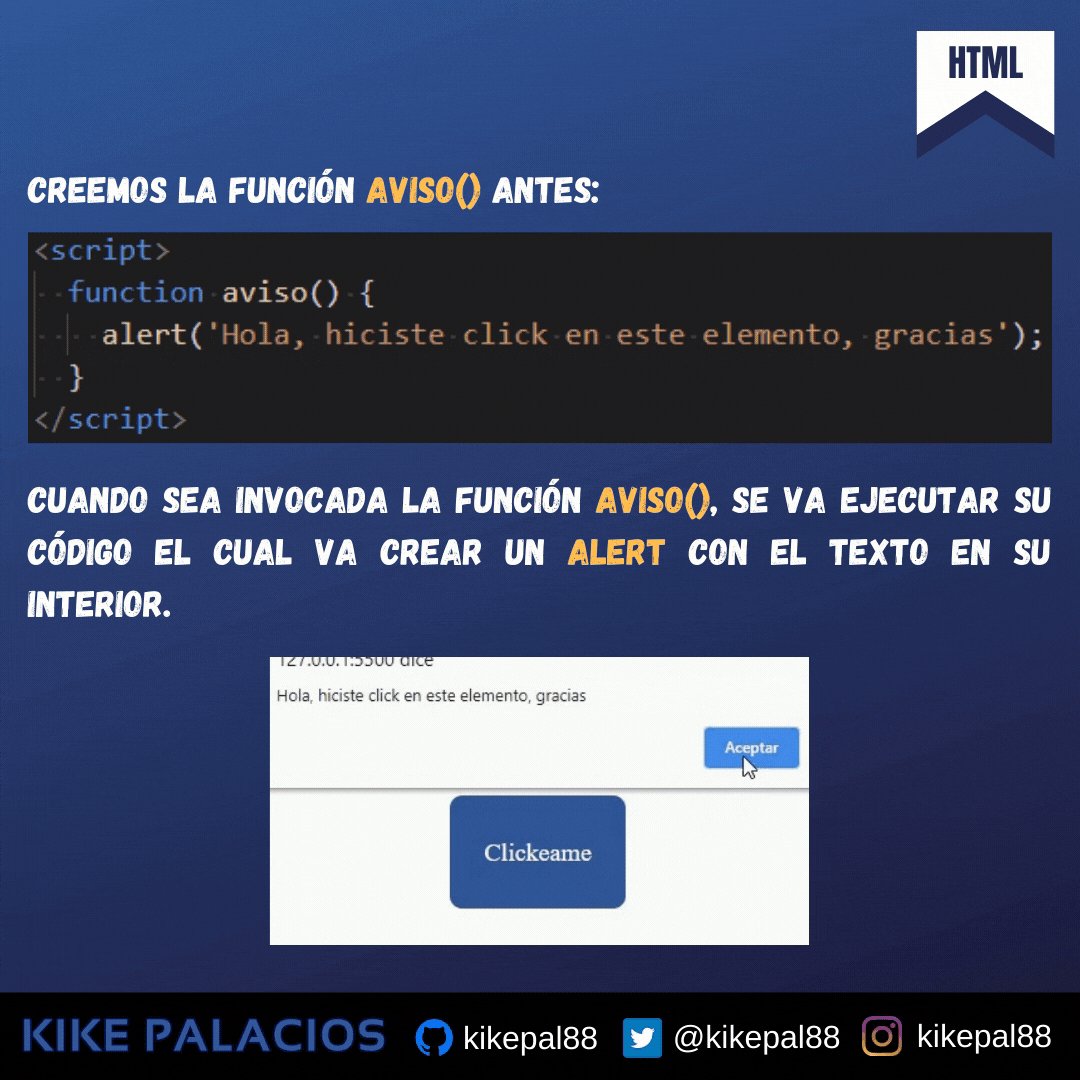
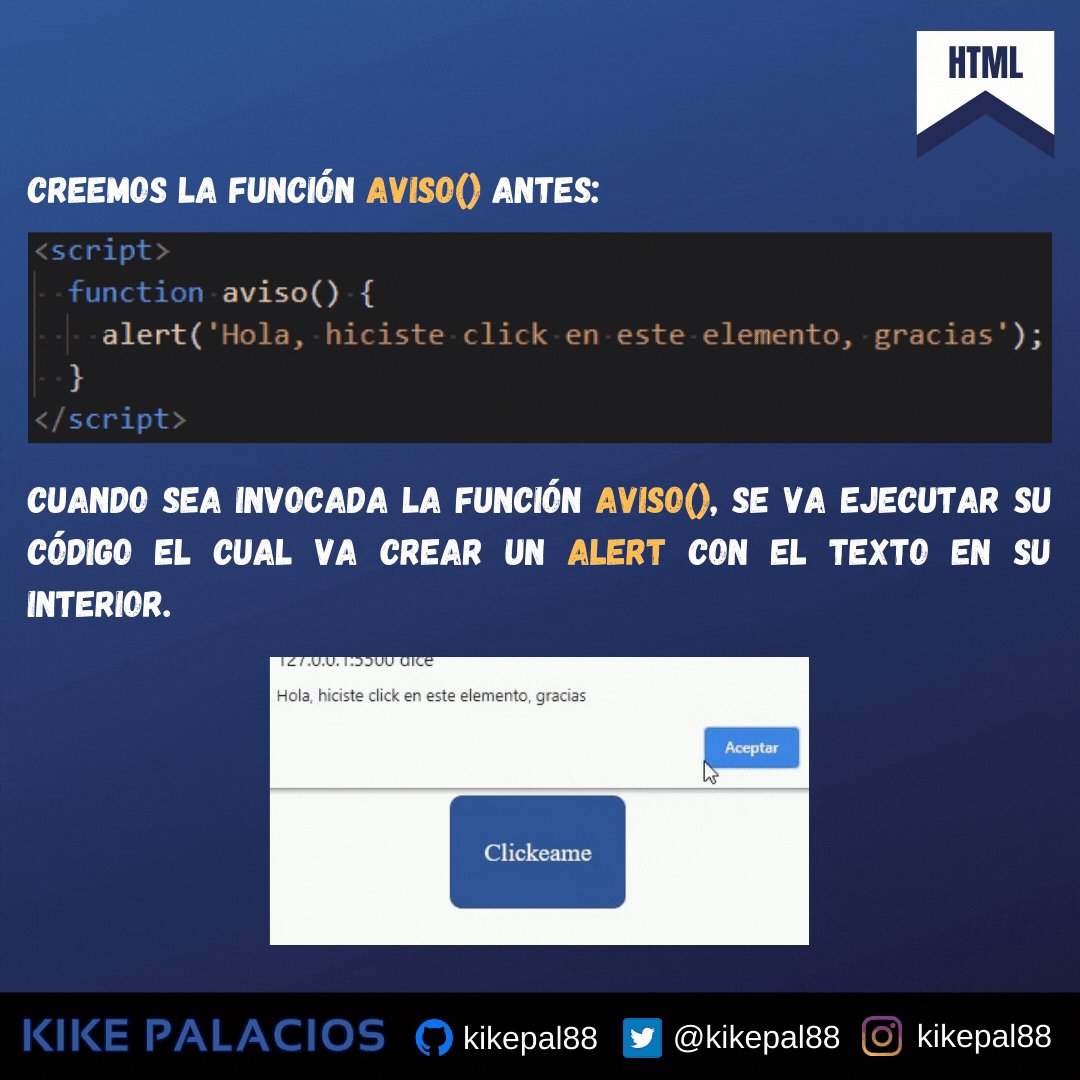
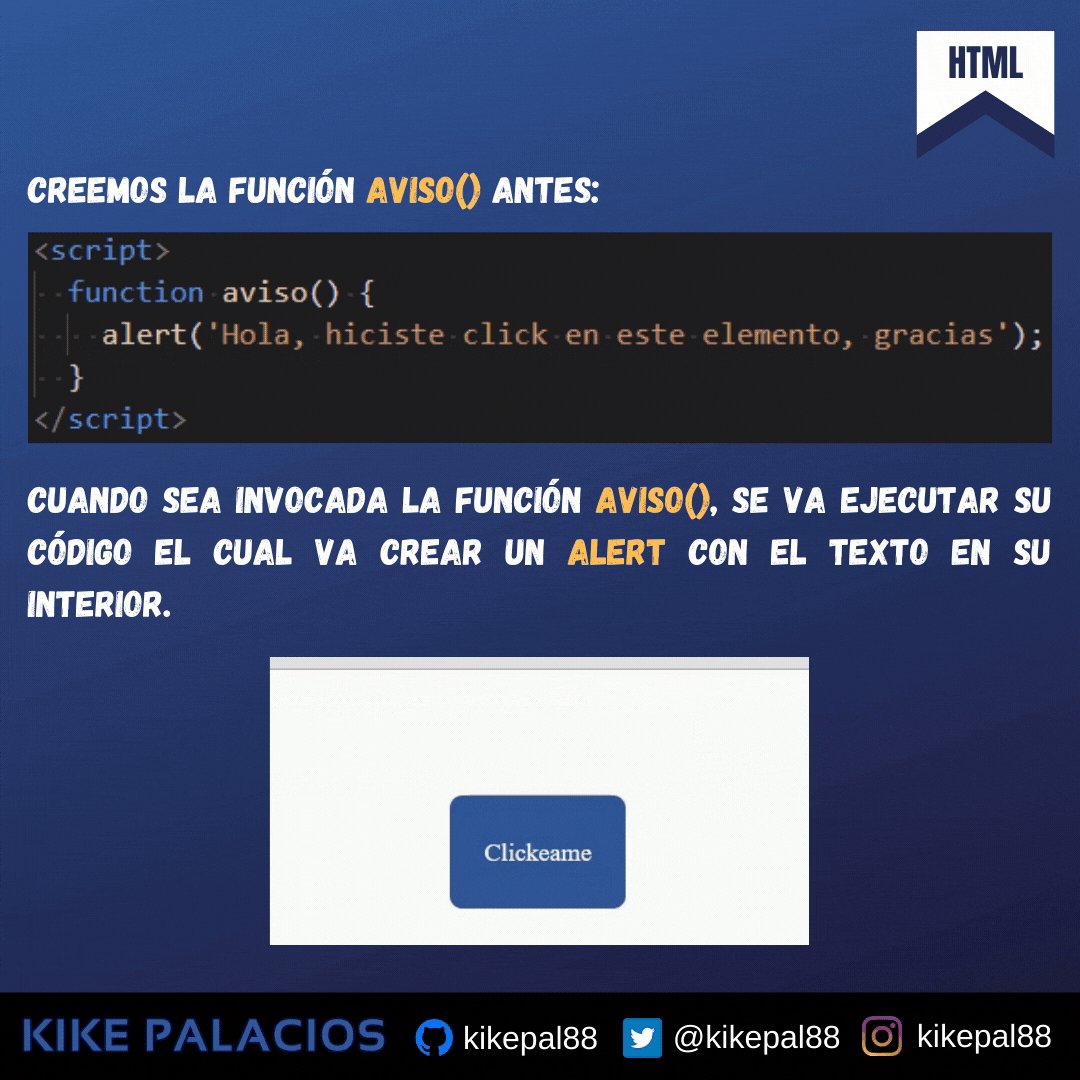
Onclick es un atributo para etiquetas HTML que permite detectar el evento CLICK sobre la etiqueta que posee el atributo, a este atributo se le pasa como valor una función previamente establecida en Javascript.






Es un espacio con el objetivo de apoyar a Desarrolladores Web a través de pequeños consejos sobre sus tecnologías base (HTML, CSS y JavaScript), seguro encontraras consejos útiles a la hora de codear.
Onclick es un atributo para etiquetas HTML que permite detectar el evento CLICK sobre la etiqueta que posee el atributo, a este atributo se le pasa como valor una función previamente establecida en Javascript.




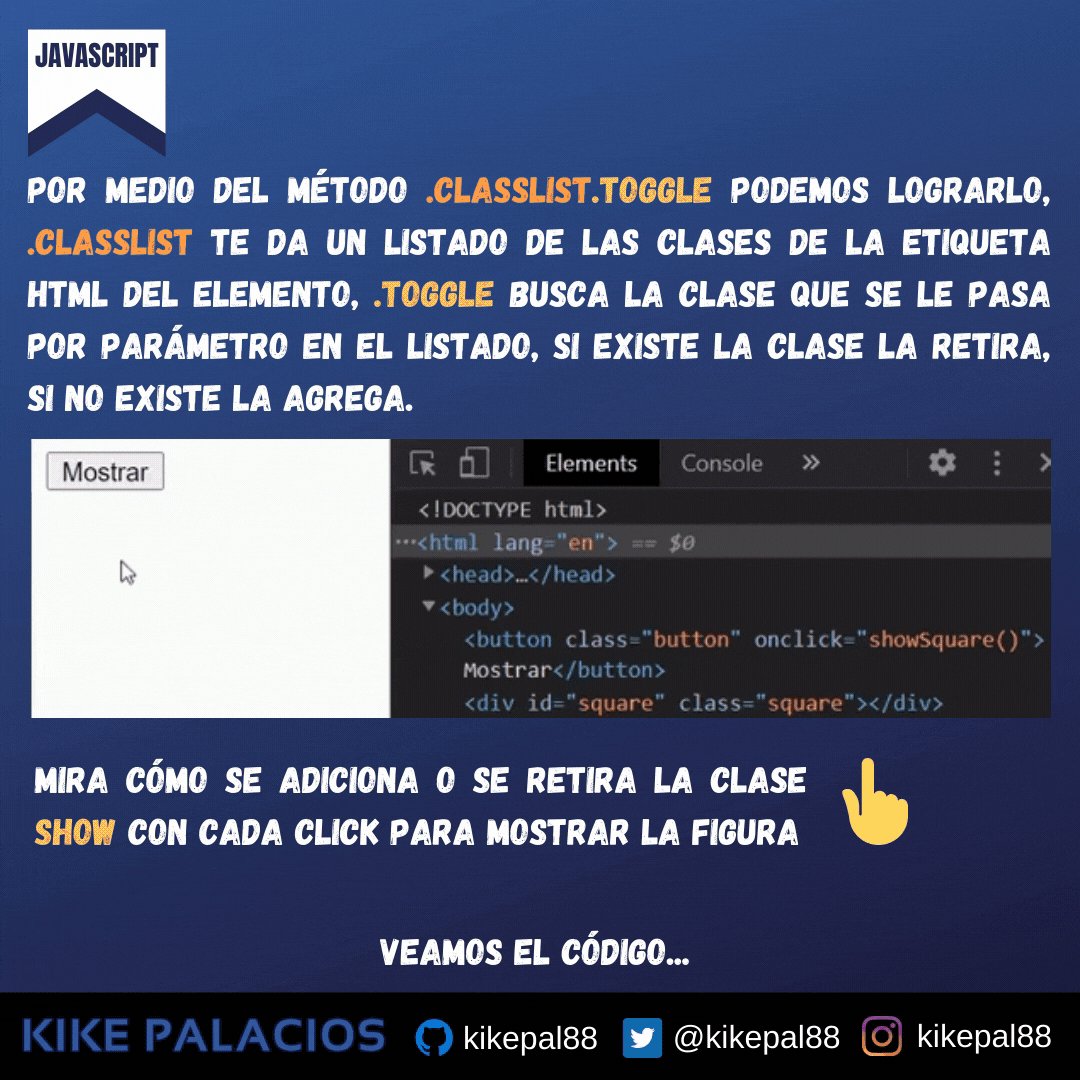
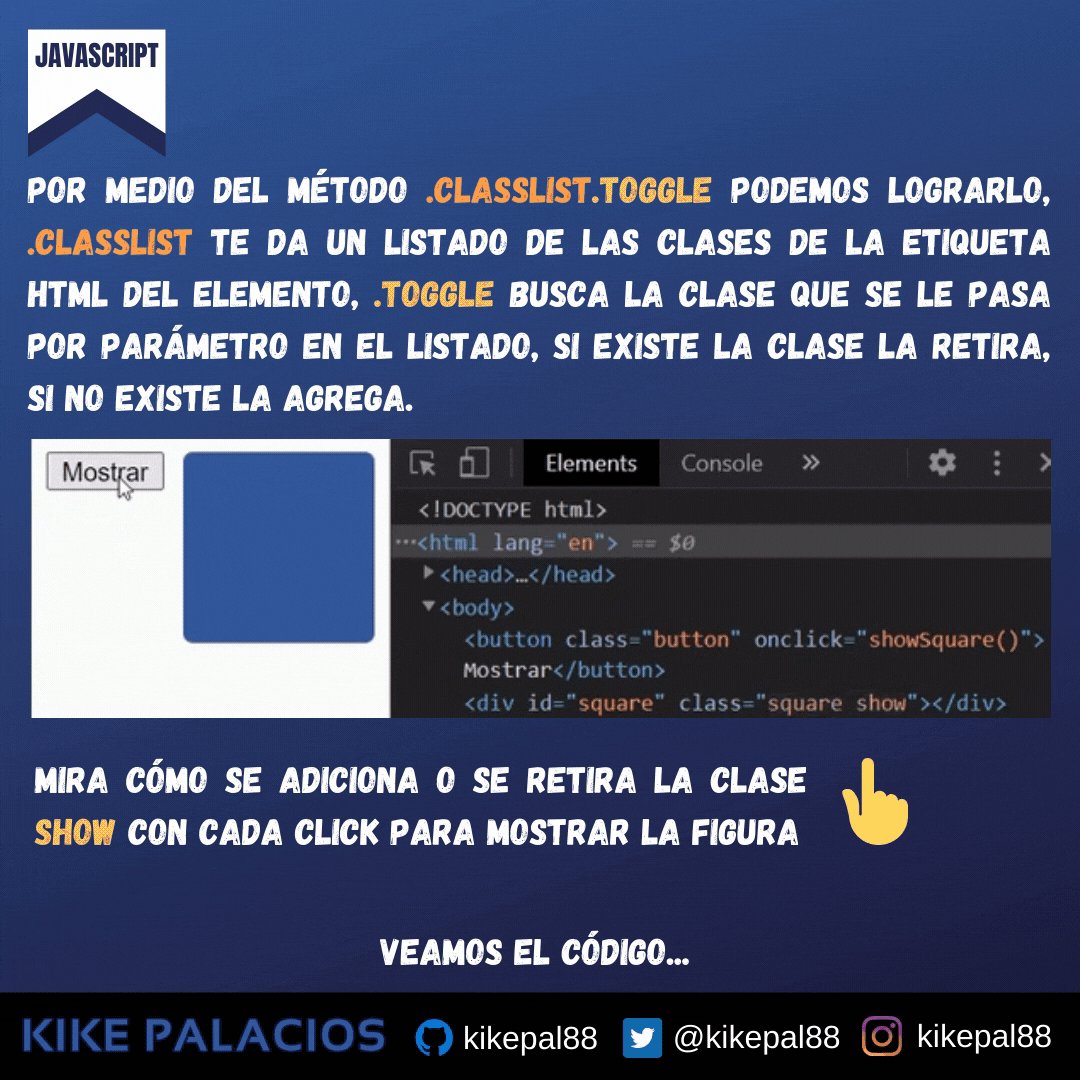
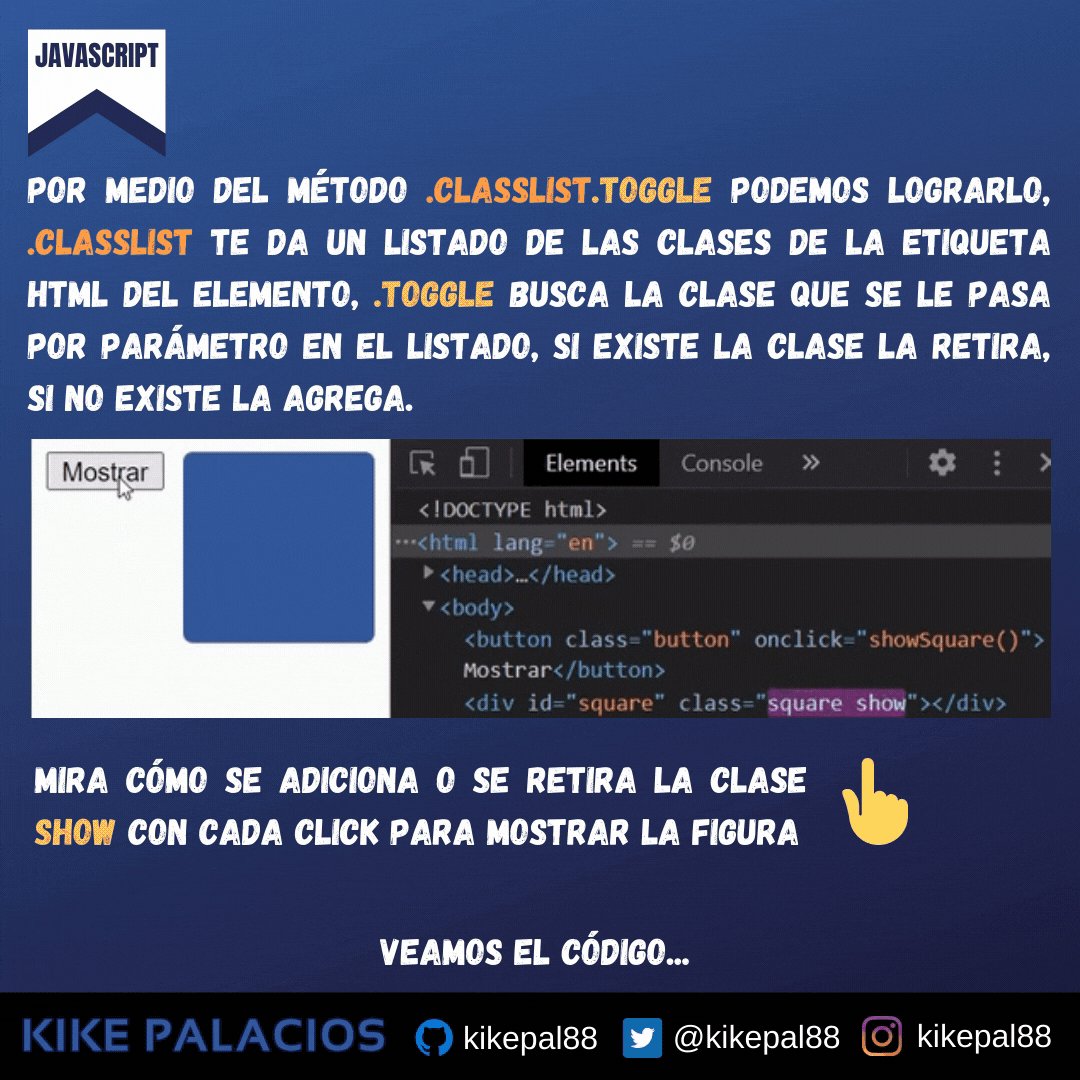
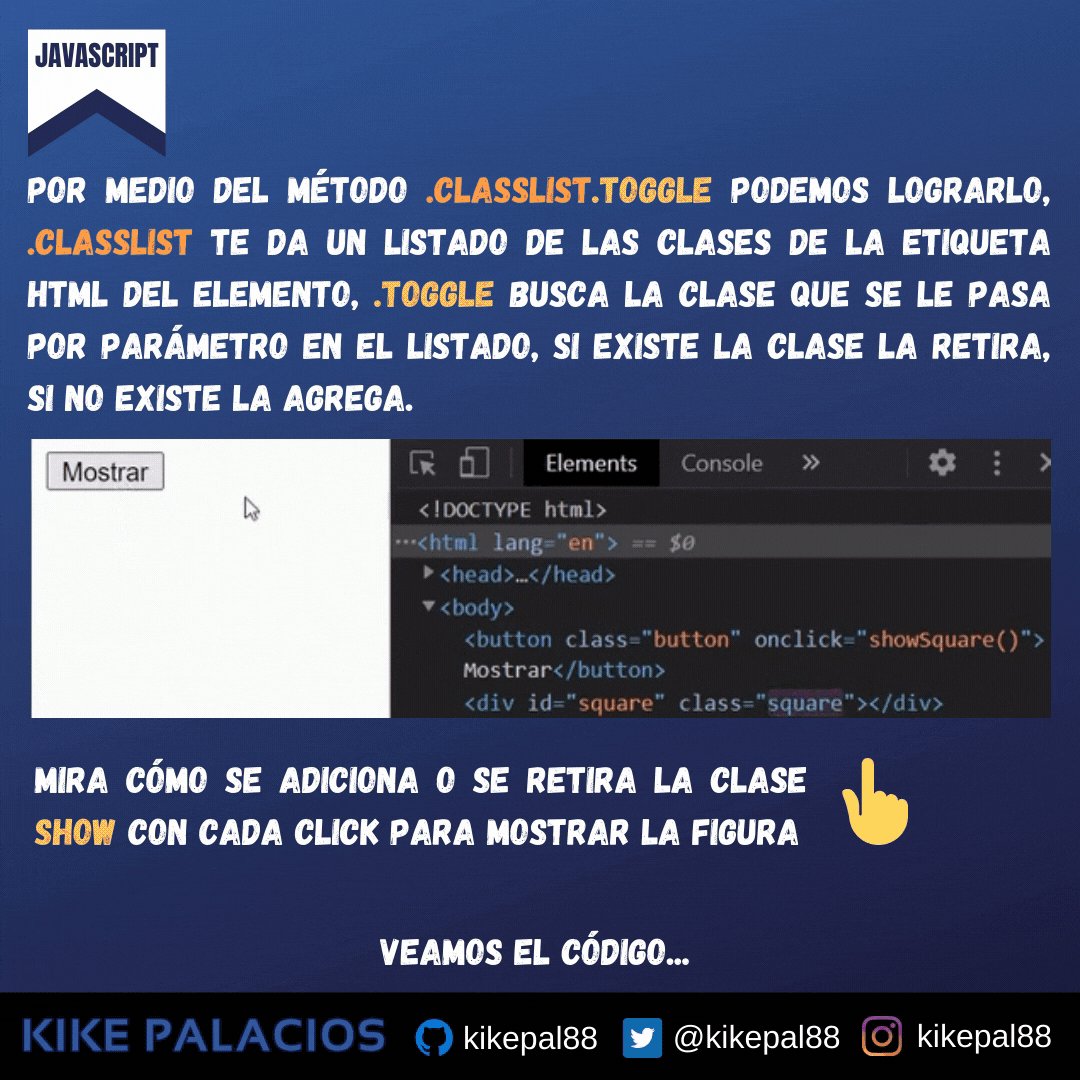
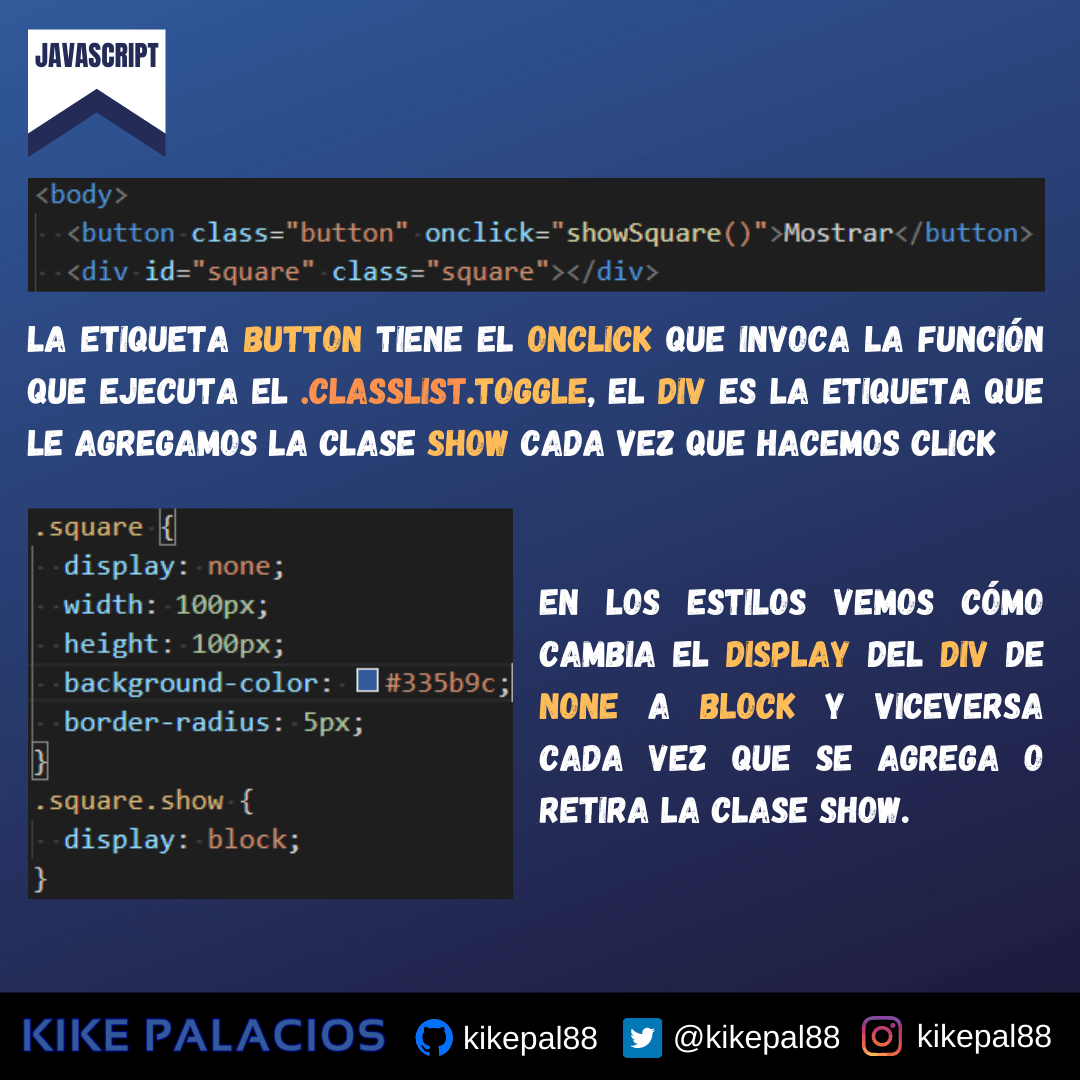
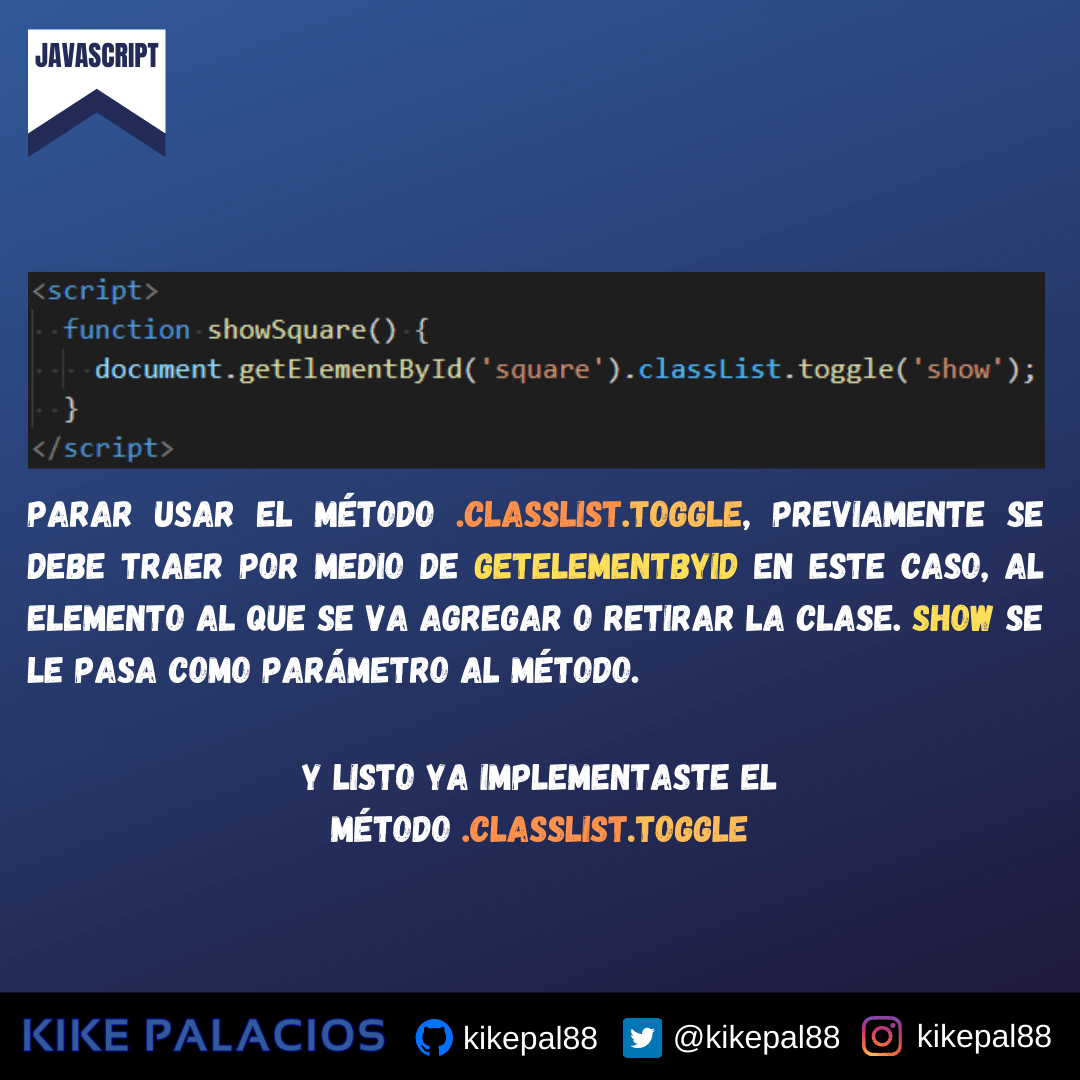
ClassList.toggle es un método que usamos en javascript para agregar o retirar clases de una etiqueta HTML, (.classList) te da un listado de las clases que tiene la etiqueta y (.toggle) busca la clase que se le pasa por parámetro en el listado, si existe la retira y si no la agrega.





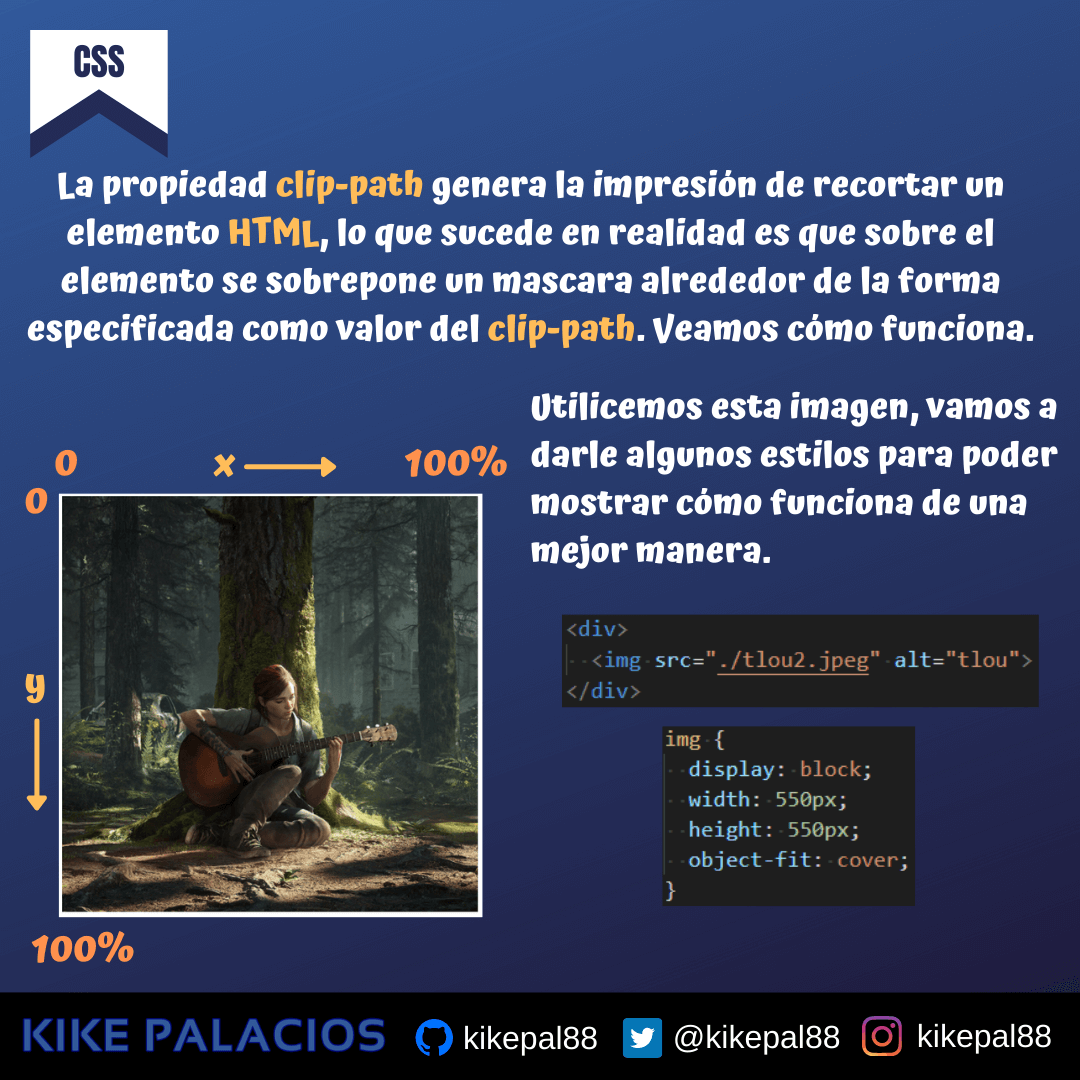
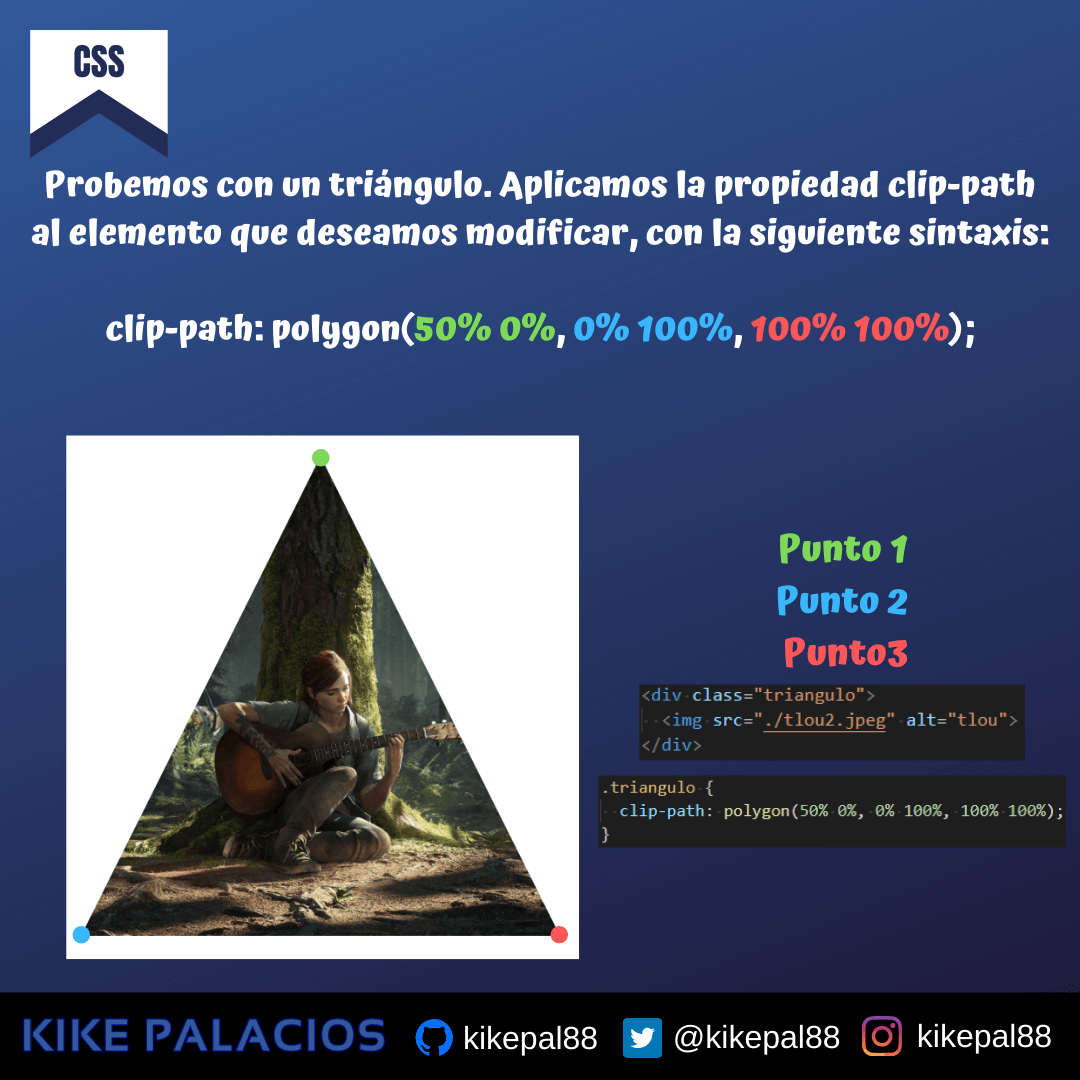
Clip-Path es una propiedad de CSS que visualmente genera la impresión de recortar un elemento HTML, al sobreponer una mascara alrededor del elemento con la forma especificada como valor de la propiedad.






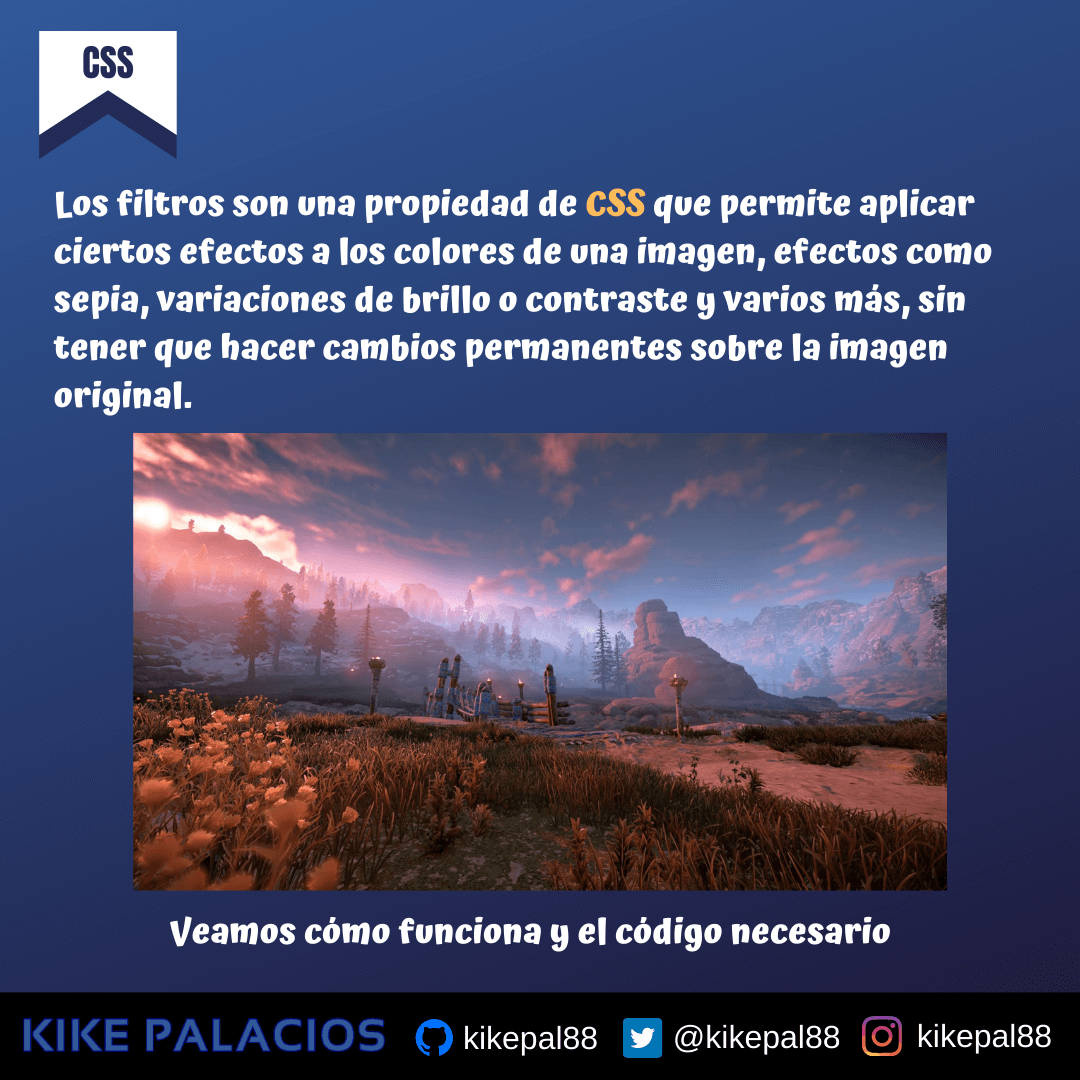
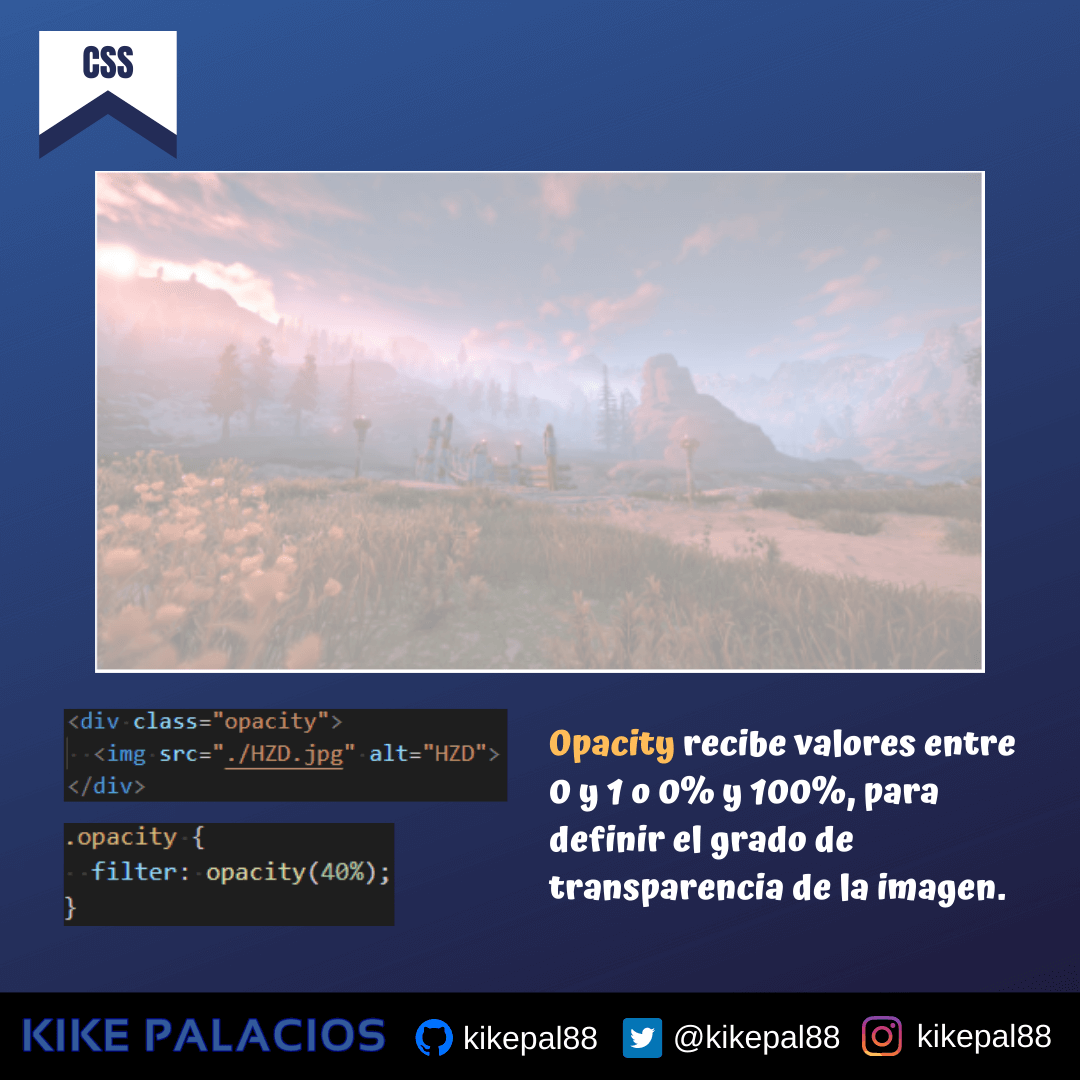
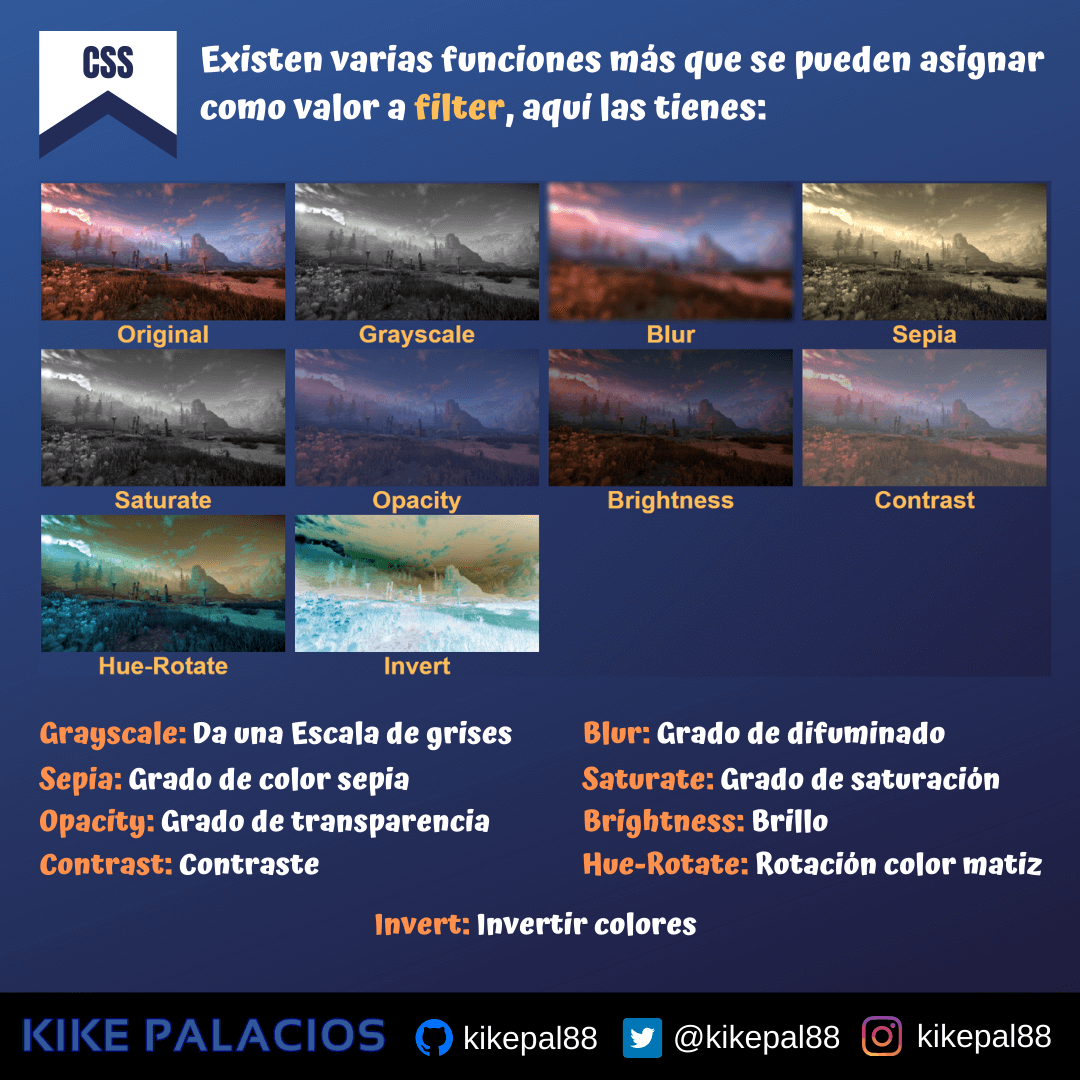
Filter es una propiedad de CSS que permite aplicar efectos de colores de sobre una imagen, variaciones de brillo y contraste entre otros mas, sin tener que hacer cambios permanentes sobre la imagen original.








HTML esta construido por etiquetas, las cuales pueden o no tener atributos, estos tienen diferentes funciones, tales como una forma de acceder a las etiquetas, modificar su funcionamiento e información de la misma, pero de ser necesario nosotros podemos crear atributos nuevos.





Soy un Ingeniero Civil con 7 años de experiencia en diseño y gestión de proyectos de redes hidrosanitarias. Durante la pandemia decidí reinventarme al descubrir en el Desarrollo Web un apasionante camino para desarrollar una nueva carrera profesional, construyéndola con motivación, dedicación y un constante aprendizaje.